Pair programming using VS Code
One of Eclipse Che most requested feature is to be able to do pair programming.
This blog post describes how it is possible to achieve that by using CodeTogether, a third-party VS Code extension.
There are different pricing plans available for this extension, but there is one free item when connecting to a maximum of 60 minutes and 3 shares which may be enough for most use cases.
This is only possible using Eclipse Che starting with 7.46+ and using Visual Studio Code editor, not Che-Theia.

Quick start from an example
-
Go to Eclipse Che dashboard page. The URL looks like https://eclipse-che-my-instance.com/dashboard/#/
-
Replace the last part of the URL containing
/dashboard/#with#https://github.com/benoitf/codetogether-che-petclinicand press enter. -
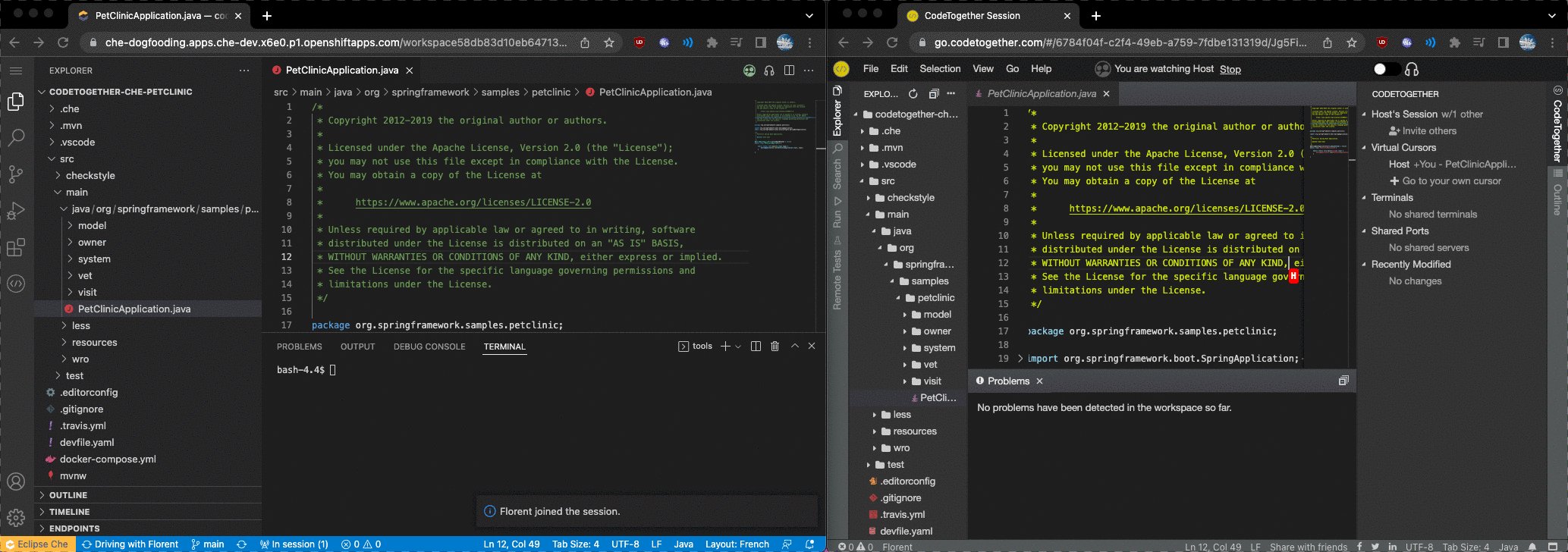
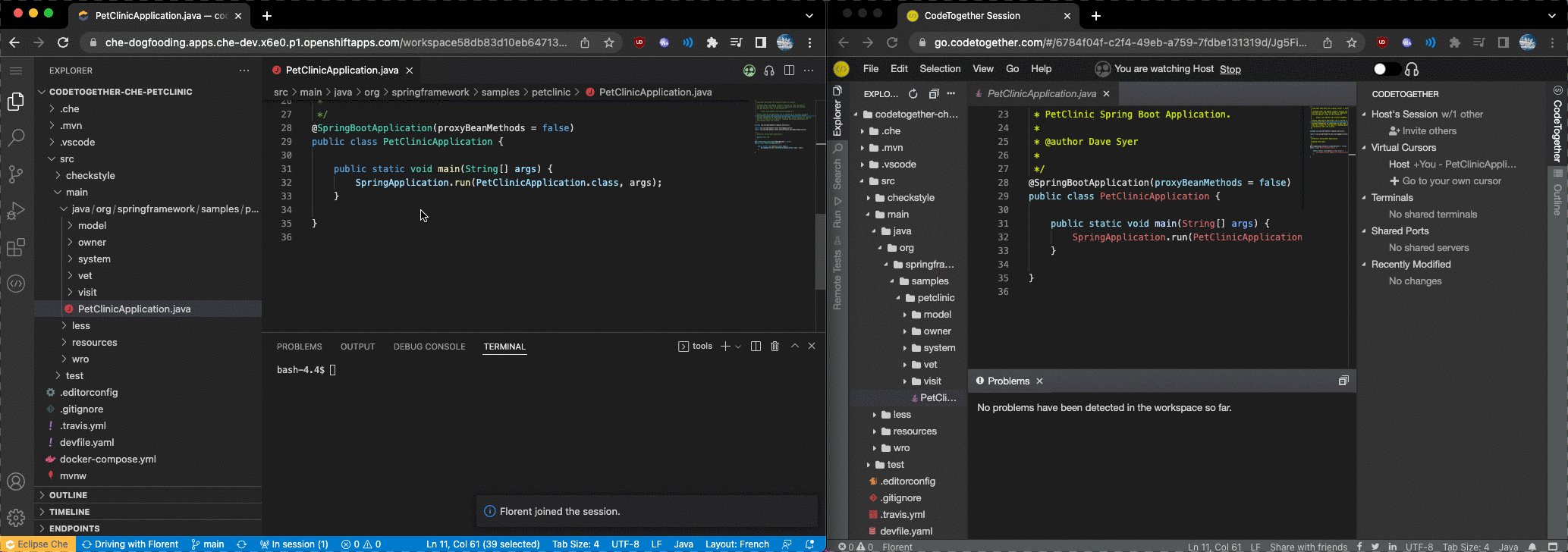
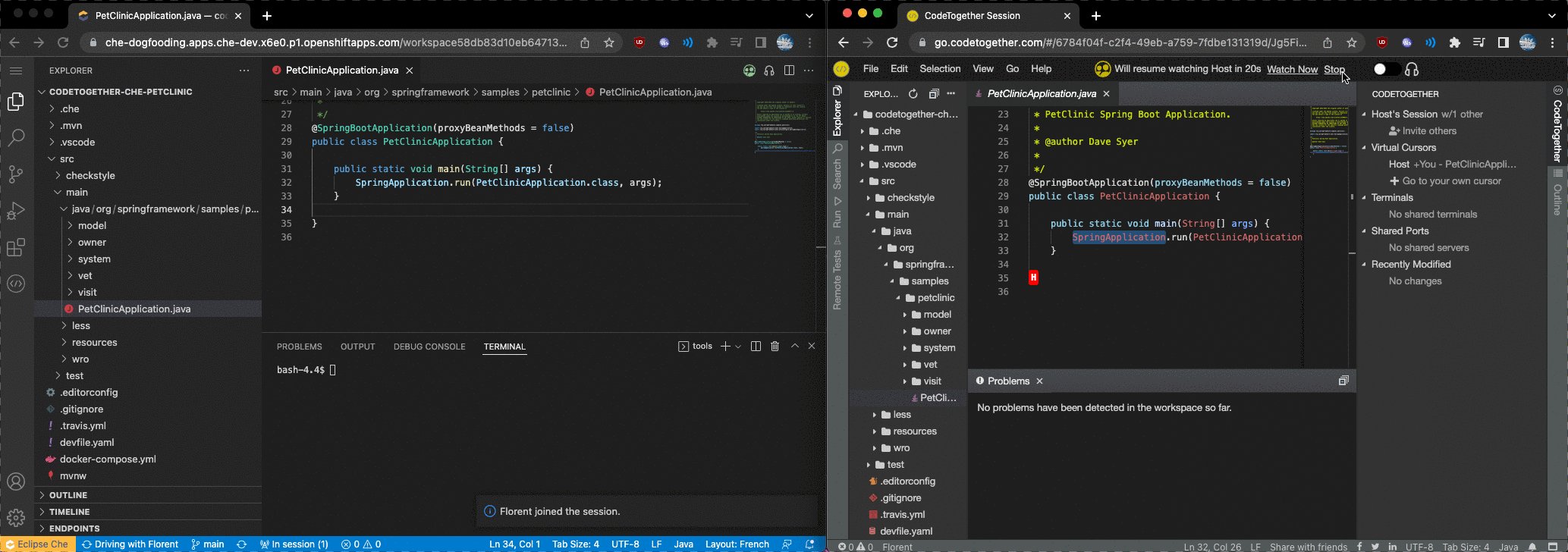
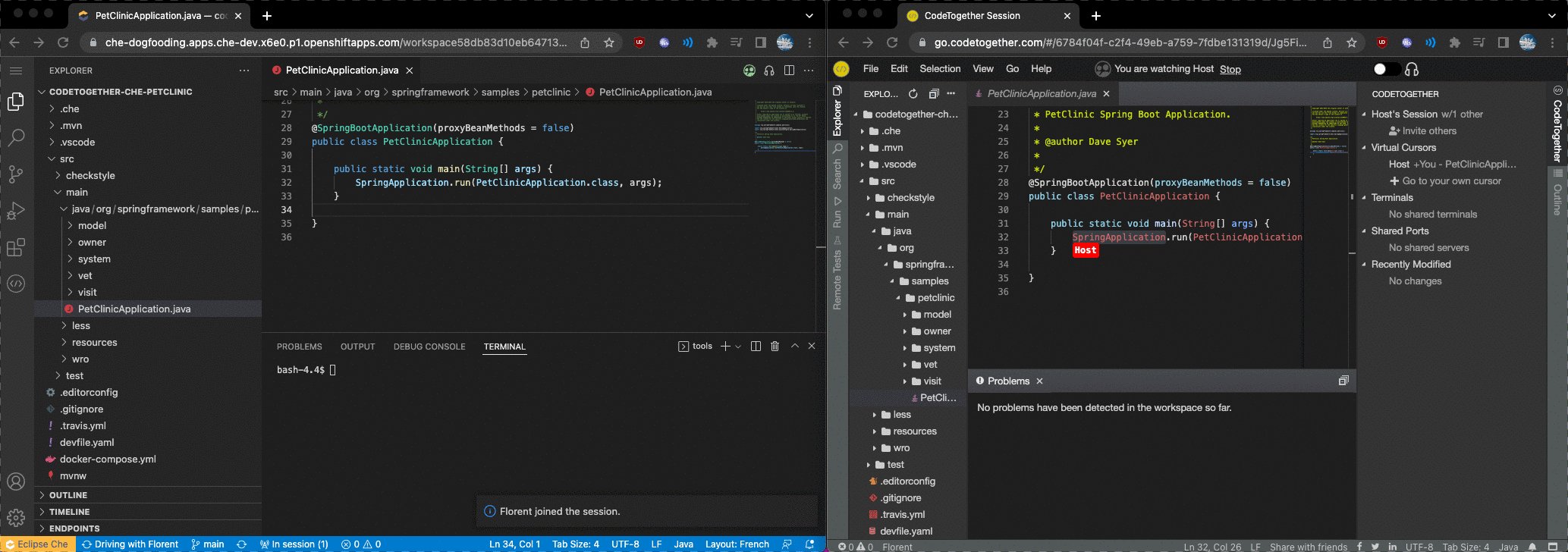
A workspace starts and Visual Studio Code loads with a sample based on the
Petclinicapplication. -
As CodeTogether is a recommended extension, accept the prompt asking to install this extension.
-
CodeTogether will ask to access Visual Studio Code, click on
No -
A new prompt will ask to redirect port 1593: Click on
No -
Open the command palette (pressing
F1for example) and selectCodeTogether: Start Hosting Session -
Keep the defaults for all properties and click on the
startbutton -
A
Pair programminglink is then available in the clipboard. -
You can share this link with your team members. They will be able to join your workspace.
-
It is possible to use this link to join from different IDEs or from a running Eclipse Che workspace (like the one we are using). To do that select 'CodeTogether: Join Session' rather than starting a new session.
Enabling pair programming settings on your own example
In the previous section, a pre-configured repository was used but it is also possible to use your own git repository.
This feature works only with Visual Studio Code IDE (not for example with Che-Theia).
Use Visual Studio Code as the IDE of an Eclipse Che workspace
There are 2 ways to use Visual Studio Code IDE in a Che workspace:
-
Add
?che-editor=che-incubator/che-code/insidersat the end of the workspace URL -
Add a
.che/che-editor.yamlfile with the following content:id: che-incubator/che-code/insiders
Recommend the installation of CodeTogether
Include CodeTogether among the recommended extension.
-
Create the file
.vscode/extensions.jsonwith the following content:{ "recommendations": [ "genuitecllc.codetogether", ] }
That will trigger a prompt to install CodeTogether at workspace startup.
Add a Devfile
If you don’t have a Devfile at the root of your repository you should add one with a Universal Developer Image component (it includes the most popular development tools and languages).
-
Create a
.devfile.yamlfile with the following content:schemaVersion: 2.1.0 metadata: name: my-workspace components: - name: tools container: image: quay.io/devfile/universal-developer-image:ubi8-0e189d9 memoryLimit: 3Gi -
Do not forget to update the
nameattribute of the devfile to match your project.
Share your workspace
Once you have committed these changes on a repository, you can share your workspace URL with your team.
The URL looks like this:
https://eclipse-che-my-instance.com#https://github.com/<your-repository>;
Or to share the pair-programming link, start your workspace first and then start a CodeTogether session.