IntelliJ IDEA as a desktop editor for Eclipse Che Cloud Development Environment (CDE) running on OpenShift
In this blog post, we’ll look at the integration of Eclipse Che with IntelliJ IDEA.
It brings the local development experience to the cloud allowing developers to use their familiar IDE when working with the Eclipse Che CDE.

Why another integration with JetBrains IDEs?
In addition to Visual Studio Code - Open Source ("Code - OSS"), Eclipse Che also provides the in-browser variant of IntelliJ IDEA Community Edition as one of the editor options to use when working with your CDE. It’s based on the JetBrains Projector.
|
Note
|
"Projector is a self-hosted technology that runs IntelliJ-based IDEs and Swing-based apps on the server, allowing you to access them from anywhere using browsers and native apps." — From the JetBrains blog. |
JetBrains suspended the development and support of the Projector as a standalone project and introduced a new product - JetBrains Gateway. It allows the use of the desktop IDE instead of the in-browser web client, and we integrated its support into Eclipse Che.
How to connect desktop IntelliJ IDEA to your Che CDE?
There are a few prerequisites for connecting IntelliJ IDEA to a CDE.
Prerequisite 1: Gateway application
Install the JetBrains Gateway application by following the
instructions from the
official documentation.
Prerequisite 2: Gateway plugin
Install
the Gateway plugin
which provides a connector for establishing a connection
between your local JetBrains IDE and your remote CDE running
on the OpenShift cluster:
-
From the Gateway main window, open the Manage Providers dialog.
-
Search for the OpenShift Dev Spaces plugin on the Marketplace tab and install it.
Prerequisite 3: OpenShift CLI
The Gateway plugin relies on the
OpenShift CLI
to access an OpenShift cluster’s API server for managing
CDEs.
Install the OpenShift CLI following the instructions from the official documentation.
Usage scenarios
JetBrains Gateway provides two main workflows:
-
Server-to-client flow implies a CDE is running with the specific IDE development server
-
Client-to-server flow implies the user chooses which IDE should be downloaded and running as a development server in a CDE
|
Note
|
Currently, Eclipse Che supports only server-to-client flow with the IntelliJ IDEA as a remote development server. In the future, we may add support for client-to-server flow as well. |
There are two options for connecting your desktop IDEA to a CDE, depending on your needs:
-
using the Eclipse Che User Dashboard
-
using the JetBrains Gateway application
Option 1: from the Eclipse Che User Dashboard
This option suits all needs and doesn’t require you to use the Gateway application directly.
It has one additional prerequisite - your local OpenShift CLI tool (oc) should be logged into your OpenShift cluster. See official documentaion for all possible ways of logging in or follow the next steps that describe the most common flow:
-
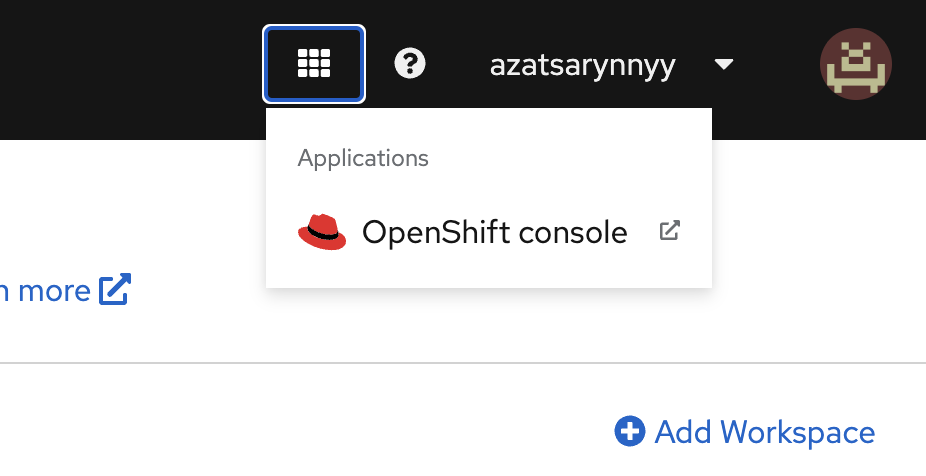
Go to the Applications menu on Eclipse Che User Dashboard and choose the OpenShift console.

-
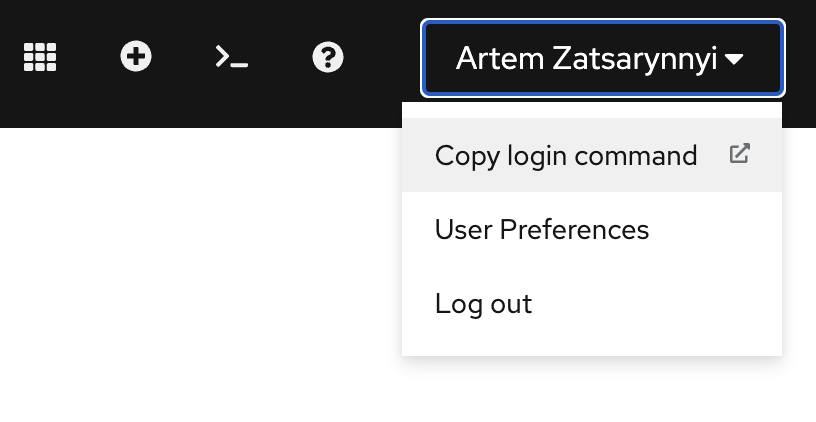
Go to the top-right menu on the opened console page and choose the Copy login command.

-
Copy the displayed oc login command and execute it in your local terminal.
How to use it?
-
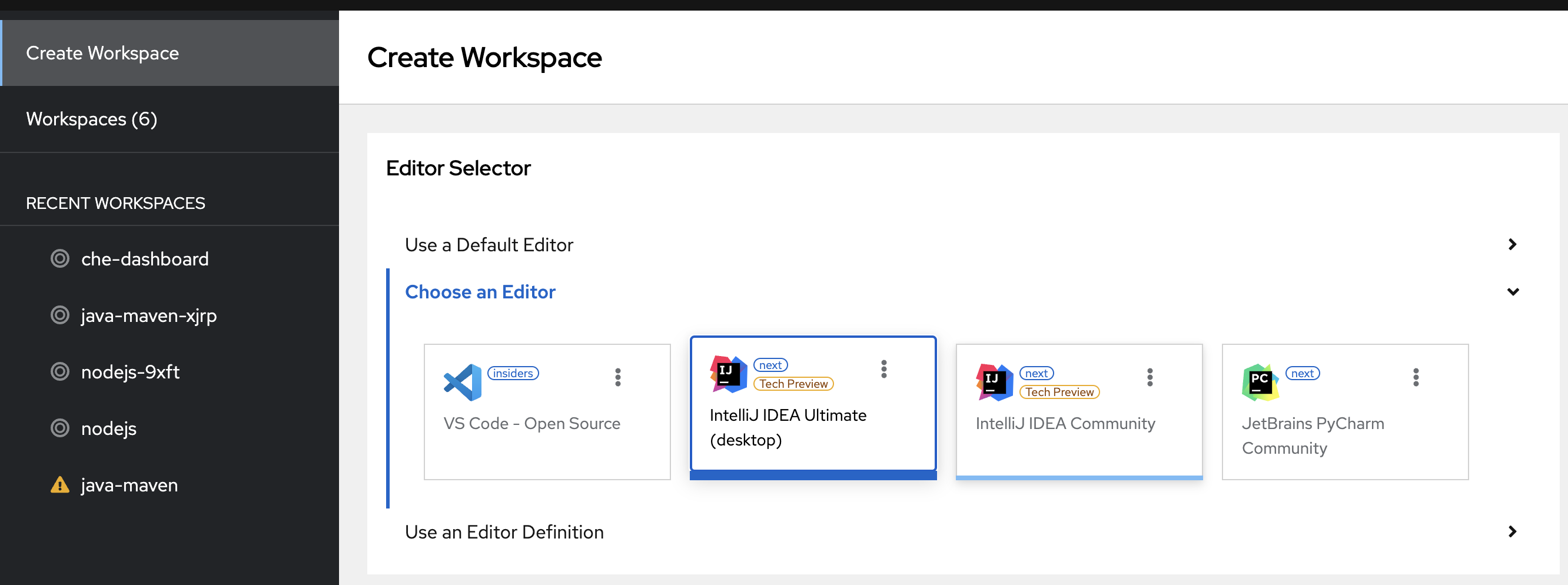
Use the User Dashboard to spin up a new or start an existing Workspace. When running a new Workspace, make sure the right editor is chosen:

-
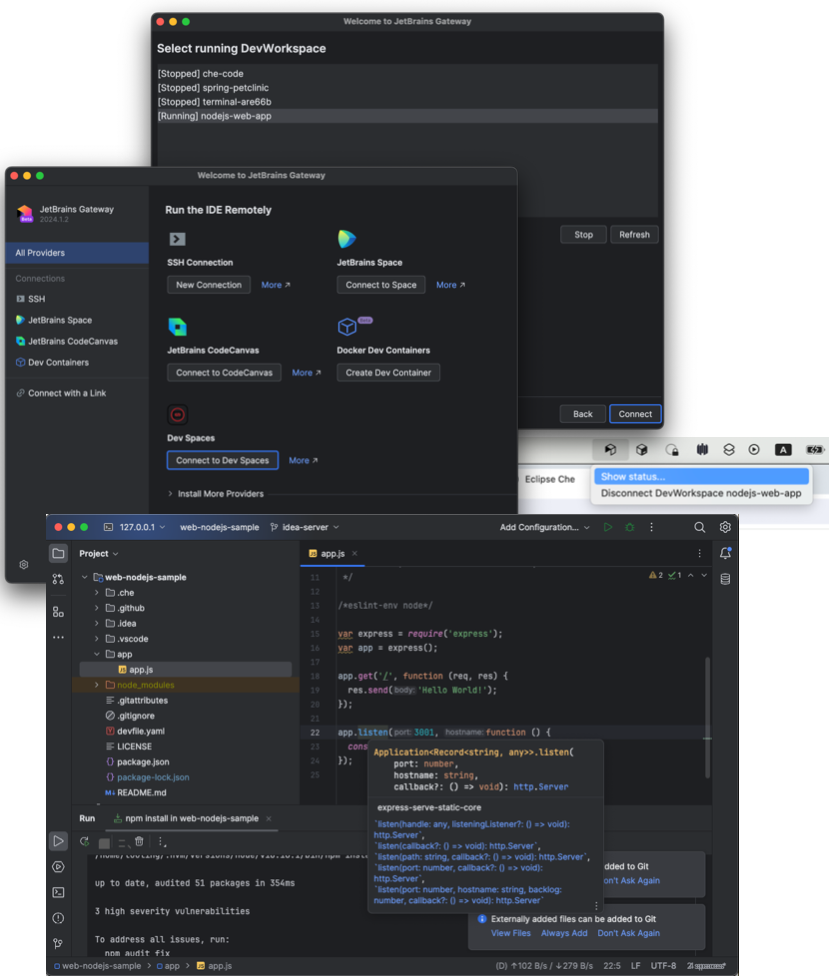
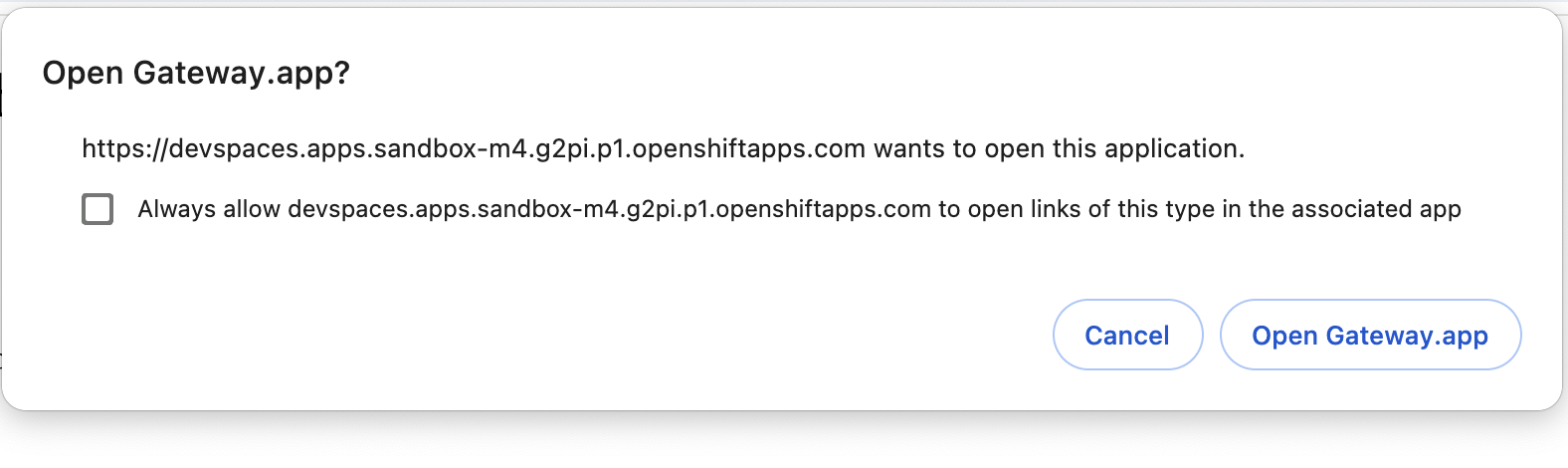
Wait for the prompt to open your local JetBrains Gateway application to appear:

-
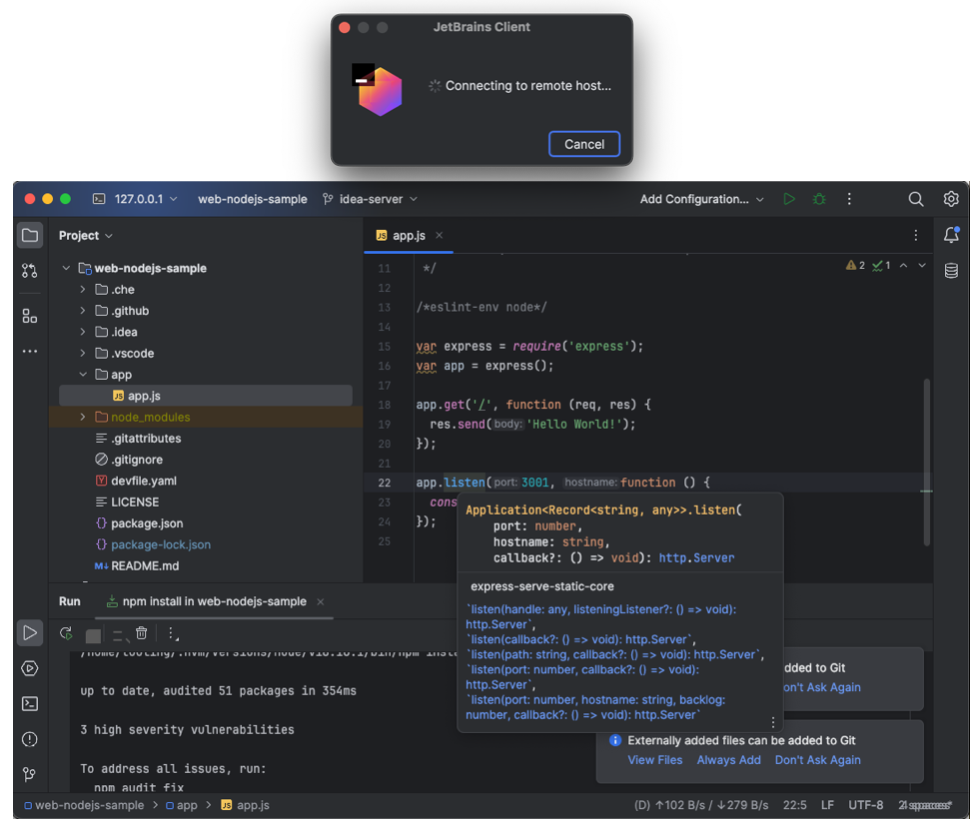
Click the Open Gateway button to start your local IDEA connected to your CDE:

You can try it out at Red Hat Developer Sandbox. Clicking on this URL automatically starts a CDE on the Developer Sandbox with a sample project imported. Once the CDE is ready, you’ll be asked to start a local IDEA for connecting to the CDE.
Option 2: from the JetBrains Gateway application
This option is more suitable when you want to continue working with an existing CDE, without accessing the Eclipse Che User Dashboard.
|
Important
|
When using the JetBrains Gateway application the creation of a new CDE is currently not allowed, and you can only connect to already-created development environments. |
This option has no additional prerequisites like having the local OpenShift CLI tool (oc) logged in your OpenShift cluster. But if you do log in, the Gateway application will use the CLI’s login session which means you will not need to enter your login info from the Gateway application every time you use it.
How to use it?
-
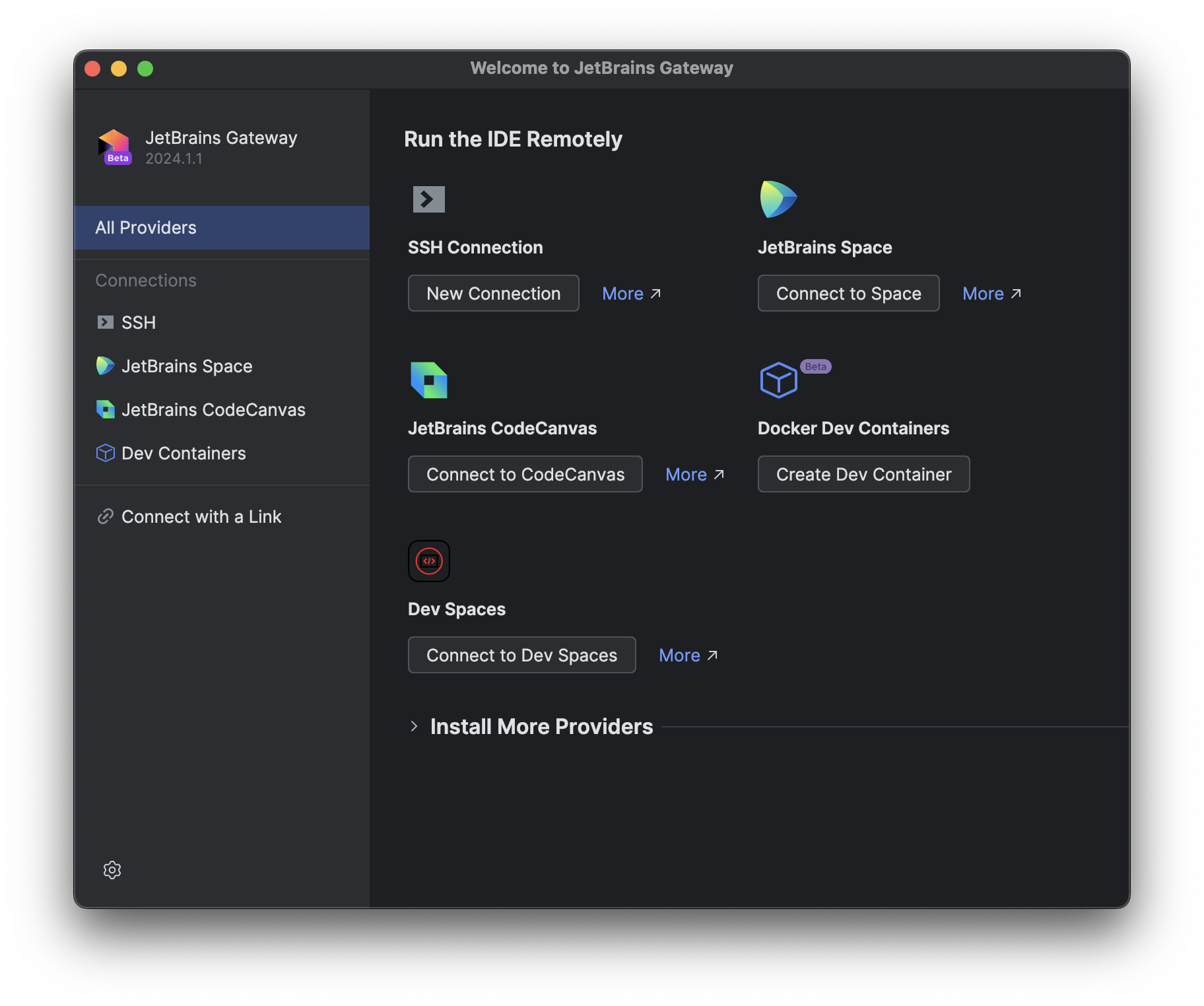
Open the Gateway application and click the Connect to Dev Spaces button:

-
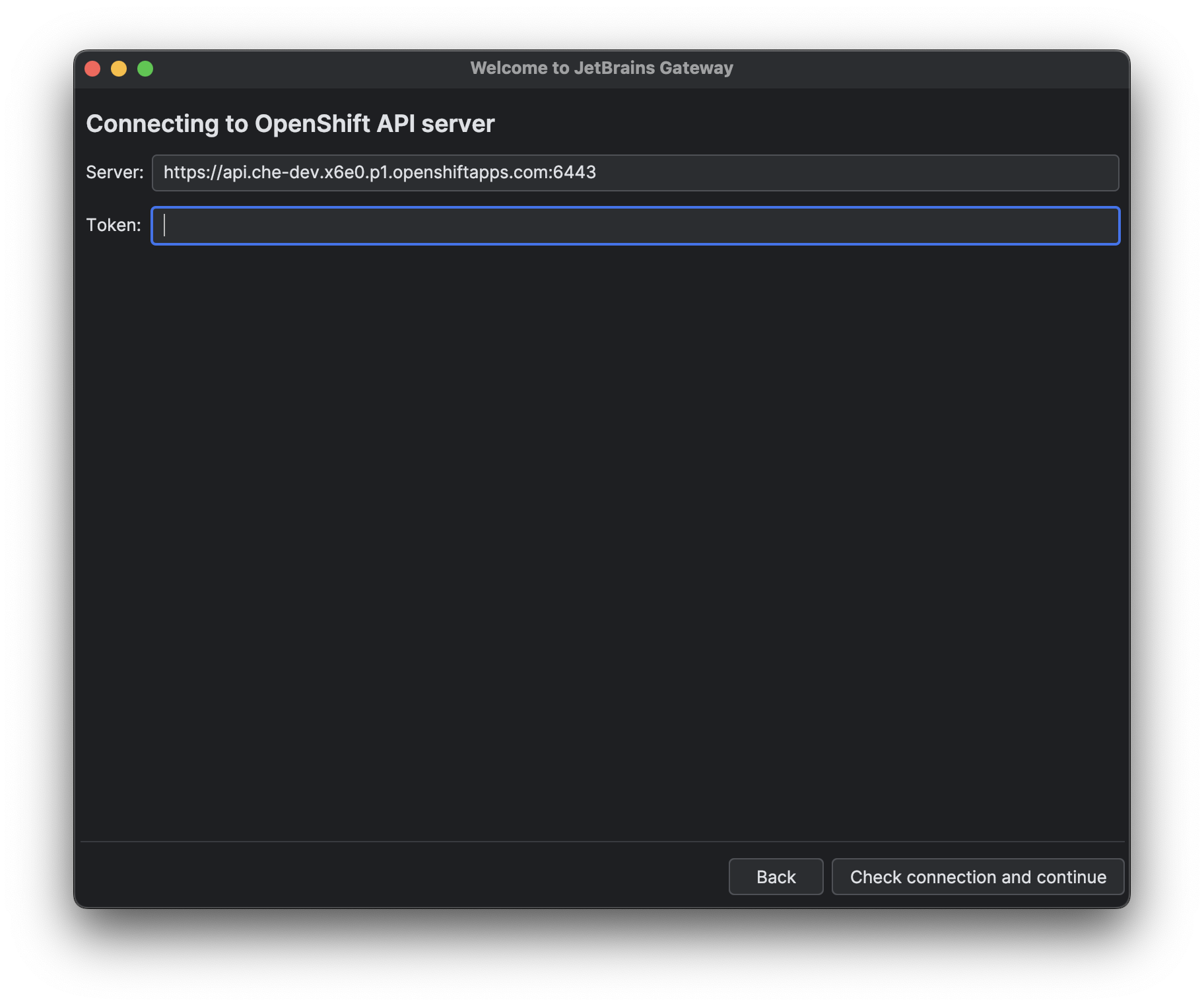
In the next step, the Gateway plugin will try to detect if your local OpenShift CLI tool (oc) is logged into your OpenShift cluster to read the OpenShift API server connection parameters from the CLI config file. You can also provide the connection parameters manually:

After clicking the Check connection and continue button, the plugin will try to read your existing CDEs.
-
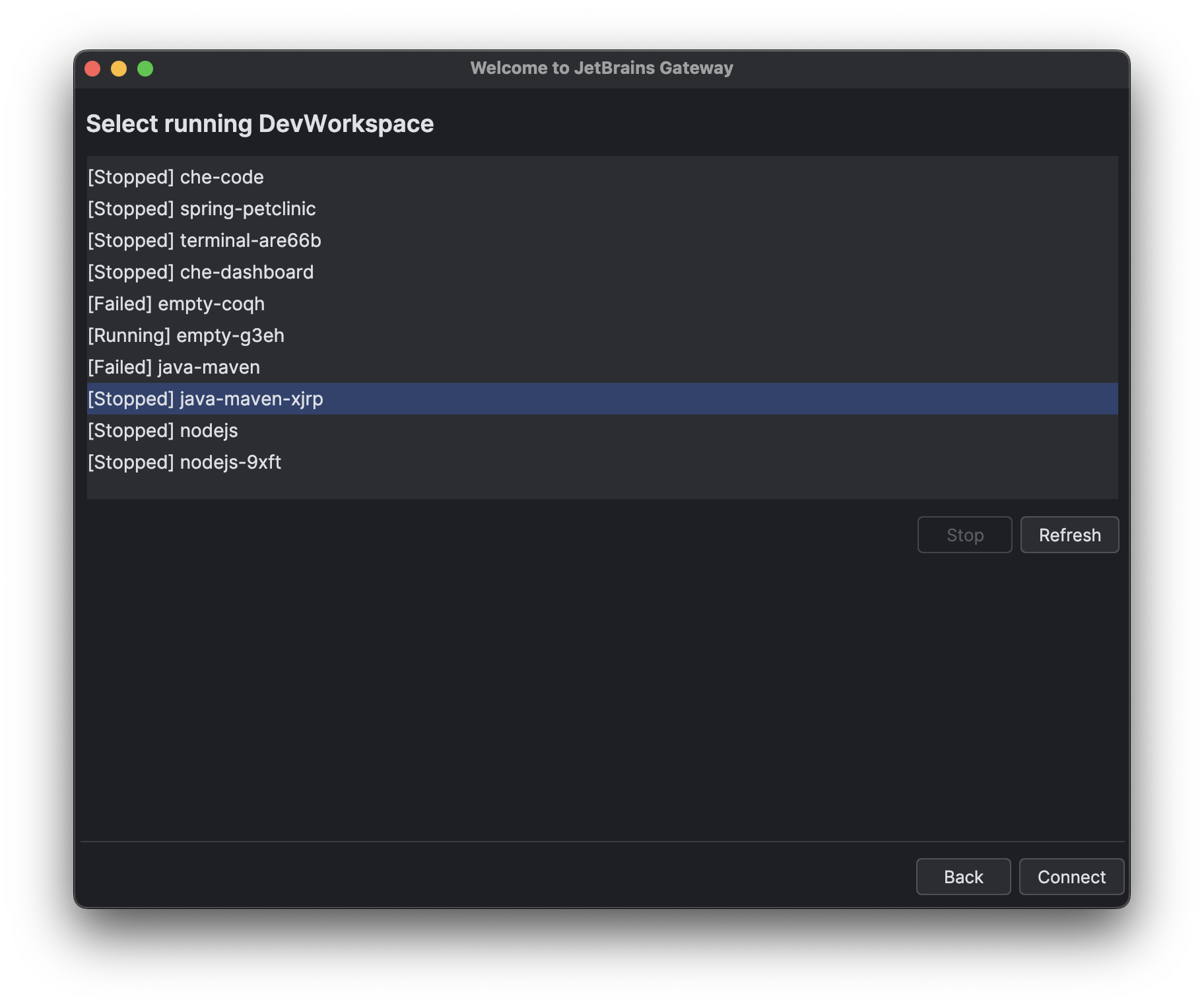
Choose an existing CDE and click the Connect button:
 Warning
WarningCurrently, all CDEs are listed regardless of the configured editor. As Eclipse Che doesn’t allow the user to switch the editor for an already running CDE, ensure the right one is chosen. -
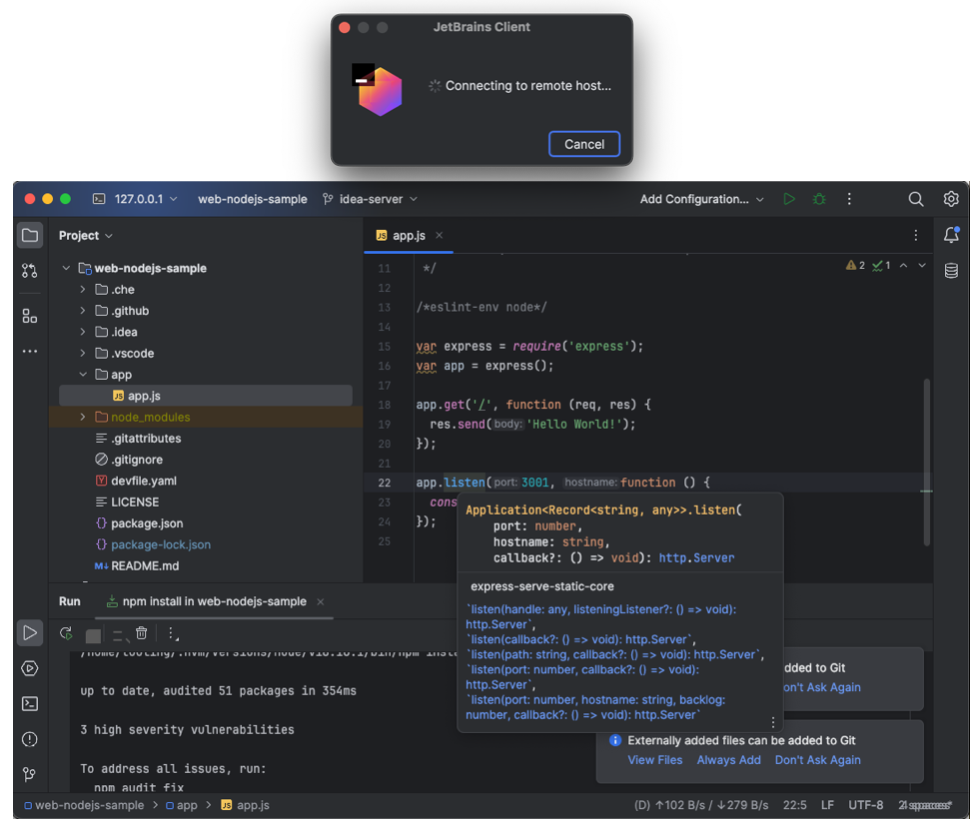
Clicking the Connect button starts the selected CDE and runs your local IntelliJ IDEA connected to your remote development environment:

Conclusion
Integration of Eclipse Che with IntelliJ IDEA Ultimate via JetBrains Gateway enables the user to harness the advantages that remote development provides while retaining the convenience of a local development experience.
If you’re interested in learning more about the technical details of how the described solution works under the hood, check the following links:
-
Eclipse Che editor image that runs InteliJ IDEA dev server.
-
Eclipse Che editor definition for IDEA server.
If you found a bug you want to file, or have any idea on improving the described solution, feel free to describe it in Che’s main issue tracker.
Thank you for reading and happy coding!